The testimonial block lets users add a quote from a student, faculty member, or other important voice. Use a Student Story or add your own custom quote- Either way, it is very customizable and easy to use!
Available on all sites for:
- Default templates
- Top-level templates
- Program pages
- Events
- Blogs
*This block will replace:
- Image + Quote
- Regular quote/Blockquote
- Student Story on Homepage and Program pages
Examples
Student Story Testimonials:

Finding balance was the biggest challenge during my time at Extension. But being able to attend class remotely was a huge help. I was on the road almost every week and was glad I could call in to class from wherever I was.

Finding balance was the biggest challenge during my time at Extension. But being able to attend class remotely was a huge help. I was on the road almost every week and was glad I could call in to class from wherever I was.
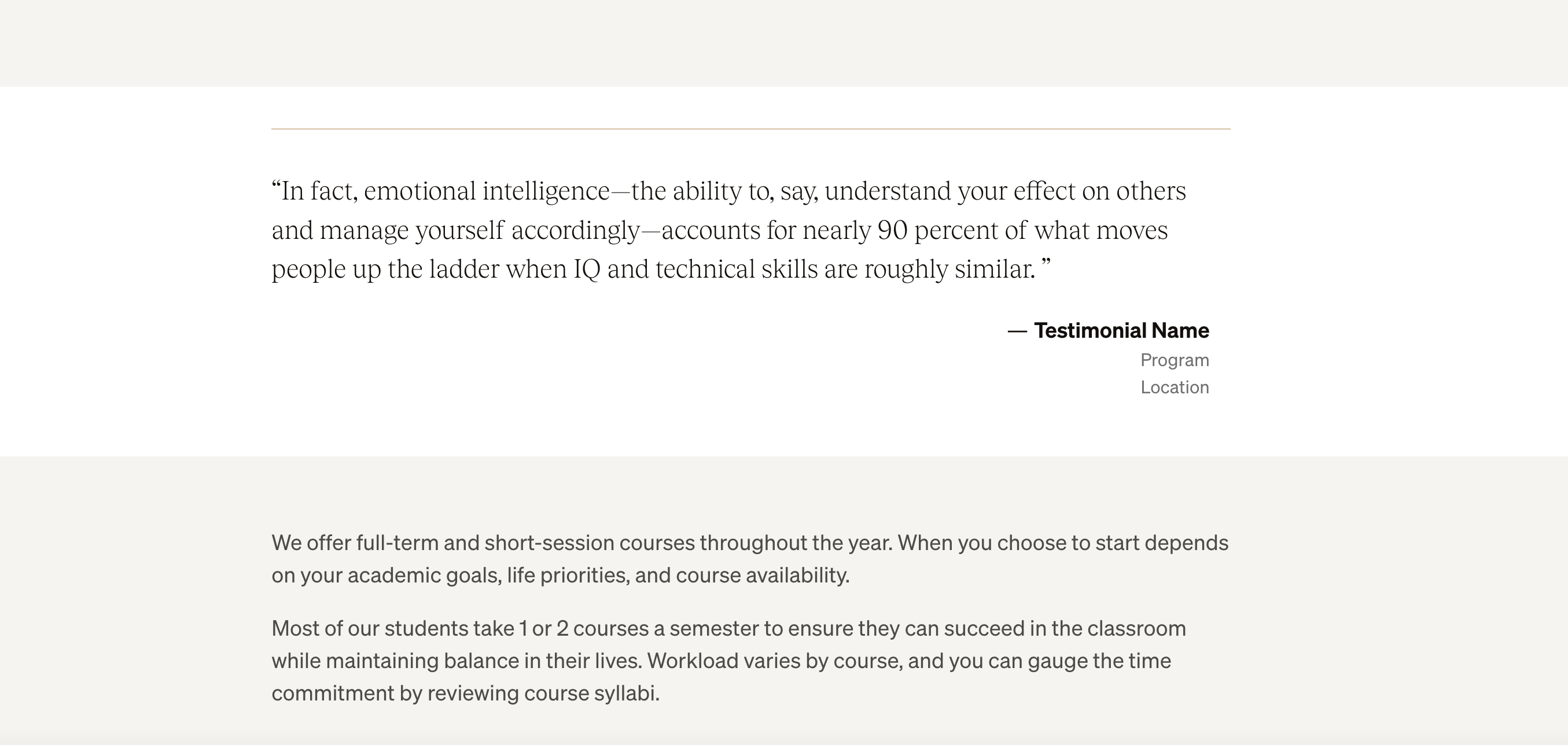
‘Add your own’ custom Testimonials:
In fact, emotional intelligence—the ability to, say, understand your effect on others and manage yourself accordingly—accounts for nearly 90 percent of what moves people up the ladder when IQ and technical skills are roughly similar.
Program, 2022
Vice President of Company
In fact, emotional intelligence—the ability to, say, understand your effect on others and manage yourself accordingly—accounts for nearly 90 percent of what moves people up the ladder when IQ and technical skills are roughly similar.
Features
Choose the source:
Student Story
Select the Student Story you want to use. It will grab the quote, name, and image.
The testimonial’s name will automaticaly link back to its Student Story page.
Check off the information that you want to display:
ロ Program
ロ Professional Field
ロ Location
Add your own
Use the text fields to add your custom testimonial:
- Quote
- Testimonial Name (Optional!)
- Information: Such as program, professional field, or location
- Add maximum 3 lines of information
Ways to customize your Testimonial block:
Add a white background color to add visual contrast on the page:
- The block’s default is no background color.
- The white background will be full width on Program pages and Top Level templates.

Include the testimonial’s Image:
- The block’s default is to have no image. Please make sure to check this field off to display an image!
- You can choose if the image displays on the left or right side. The block’s default is left.
- For testimonials from a Student Story, the image will automatically be grabbed from the student story. You can also replace it with another image in the media library.
Include a CTA:
- Use a CTA to point to a blog post, program, event, or other page.
- You can only include one CTA.
- CTAs are white buttons with black text.
Best Practices
On pages with multiple testimonials, stagger the images left and right to make the page more dynamic:
When do I use a Testimonial vs a Pullquote?
Testimonial Block: display a new quote that promotes programs or benefits.
- Homepages
- Program pages
- Default and Top-Level Pages
- Events
Pullquote Block: display a quote that was grabbed from the page’s content.
- Blog Posts
- Student Stories
In the editor
Make sure to turn the display toggle on to make the Column Layout block visible on your page or post. A new block will always be toggled off by default.

In edit mode:
Student Story

Add your own
