Tables allow you to organize tabular data in two dimensions: rows and columns. Tables are treated differently by screen readers so it’s important to make sure when using tables there is a clear relationship between the rows and the columns and accurate headers are used.
Avoid using tables for layout or presentation. Here are some more tips for making sure your tables are accessible from WebAIM.
Tip: If you need to add more columns / rows after initially creating the table, click the block and look for the Edit Table button, third from the left.
Available on:
- Default template
- Top level page
- Blog posts
- Student stories
Table with column headers
Tables with more than 3 columns will have a scroll on mobile phones.
| Table Header 01 | Table Header 02 | Table Header 03 | Table Header 04 |
|---|---|---|---|
| Morbi eleifend | Morbi eleifend | Morbi eleifend | Morbi eleifend |
| Morbi eleifend | Morbi eleifend | Morbi eleifend | Morbi eleifend |
| Morbi eleifend | Morbi eleifend | Morbi eleifend | Morbi eleifend |
You need to turn the ‘Header section’ toggle ON in the block settings! This makes sure that the table headers have proper HTML and are accessible for screen readers.
Table with row headers
| Table Header 01 | Morbi eleifend |
|---|---|
| Table Header 02 | Morbi eleifend |
| Table Header 03 | Morbi eleifend |
| Table Header 04 | Morbi eleifend |
Add row headers by editing the html:
- Add a table block to the page with 4 rows and 2 columns.
- Add your content so that headings are in the first column and information in the 2nd column
- Click on the table to see the block menu pop up and select the “kebab” or three dots button
- Select the “Edit as HTML” option to see the table’s HTML
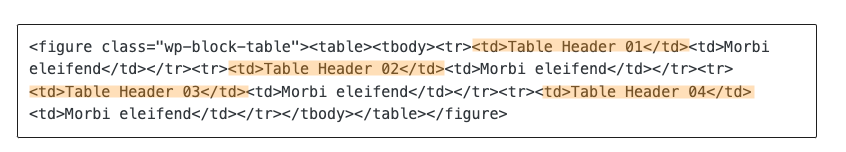
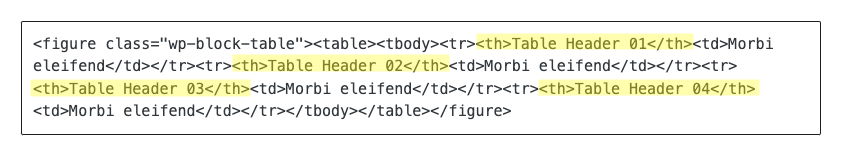
- Change the the header’s HTML from
<td>Table Header 01</td>to<th>Table Header 01</th> - Click on the “kebab” or three dots button again and select the “Edit visually”


Table with both row and column headers
| Column header | Column header | Column header | |
|---|---|---|---|
| Table Header 01 | Morbi eleifend | Morbi eleifend | Morbi eleifend |
| Table Header 02 | Morbi eleifend | Morbi eleifend | Morbi eleifend |
| Table Header 03 | Morbi eleifend | Morbi eleifend | Morbi eleifend |
| Table Header 04 | Morbi eleifend | Morbi eleifend | Morbi eleifend |
Wide width
Tables set to wide width will break the text column on the right side. This is good if you need some more space for your table.
Not recommended for tables on pages with a side navigation list because it will cover it!
| Table Header 01 | Table Header 02 | Table Header 03 | Table Header 04 |
|---|---|---|---|
| Morbi eleifend | Morbi eleifend | Morbi eleifend | Morbi eleifend |
| Morbi eleifend | Morbi eleifend | Morbi eleifend | Morbi eleifend |
| Morbi eleifend | Morbi eleifend | Morbi eleifend | Morbi eleifend |