This block allows you to embed any HubSpot form onto the page. This block is a part of the HubSpot WordPress Plugin. In order to have access to this block, you must be logged in to HubSpot. You can sign in by clicking into HubSpot tab on in the admin panel sidebar on the left side of the page.
Available on:
- Form template
- Default template
- Top level page
- Blog posts
- Student stories
Example
Beware, this is a real form that will subscribe you to the Extension blog!
Embedding a form
Any form associated with Harvard DCE’s HubSpot account can be referenced by adding the HubSpot Form block and selecting an existing form.
Ensuring a form has proper styles
In order for the for to appear in the site styles, you need to set the form as raw HTML. There a a few steps to do this…
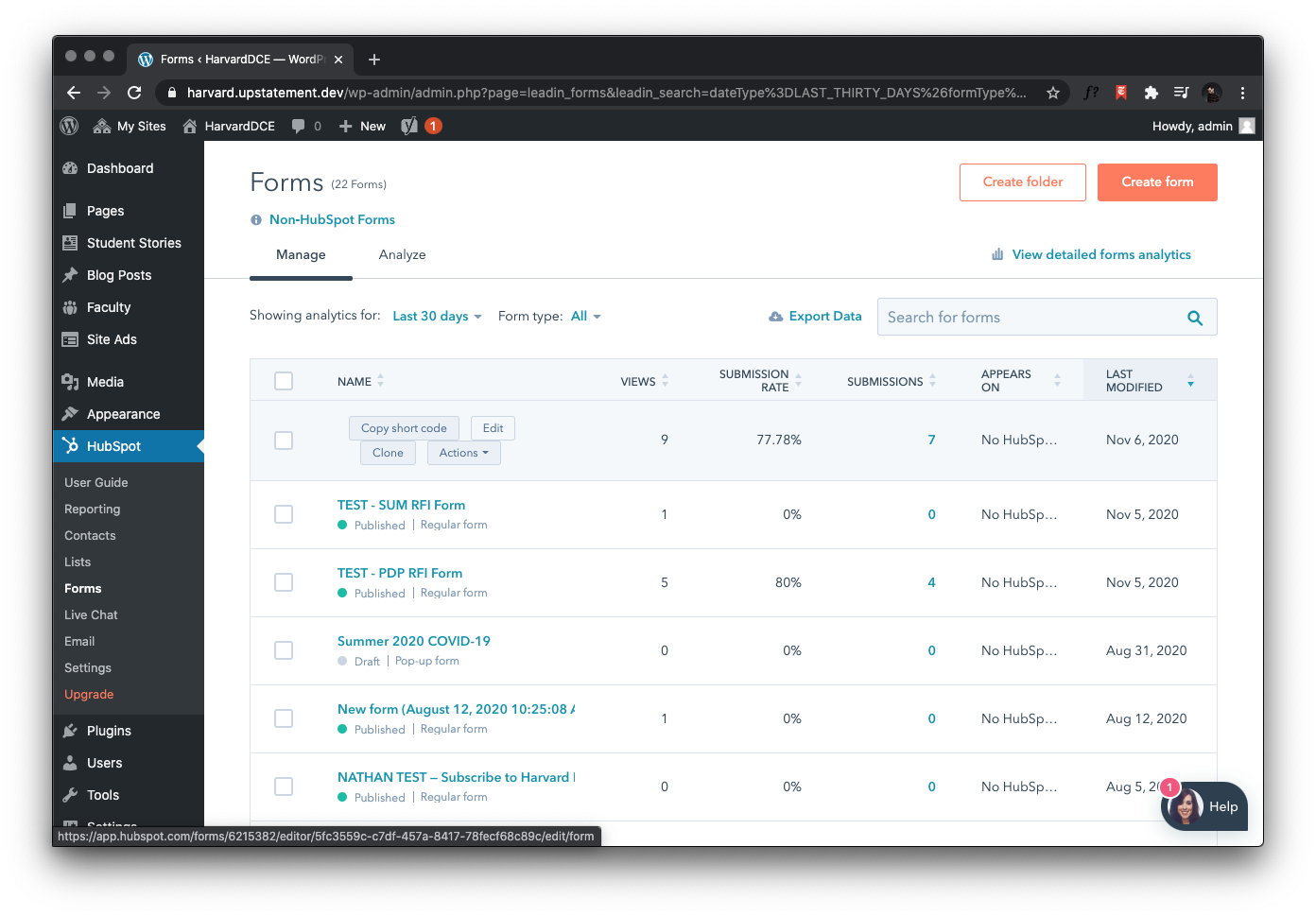
- Click into the Forms page under the HubSpot Tab
- Hover over the form you would like to embed and click Edit
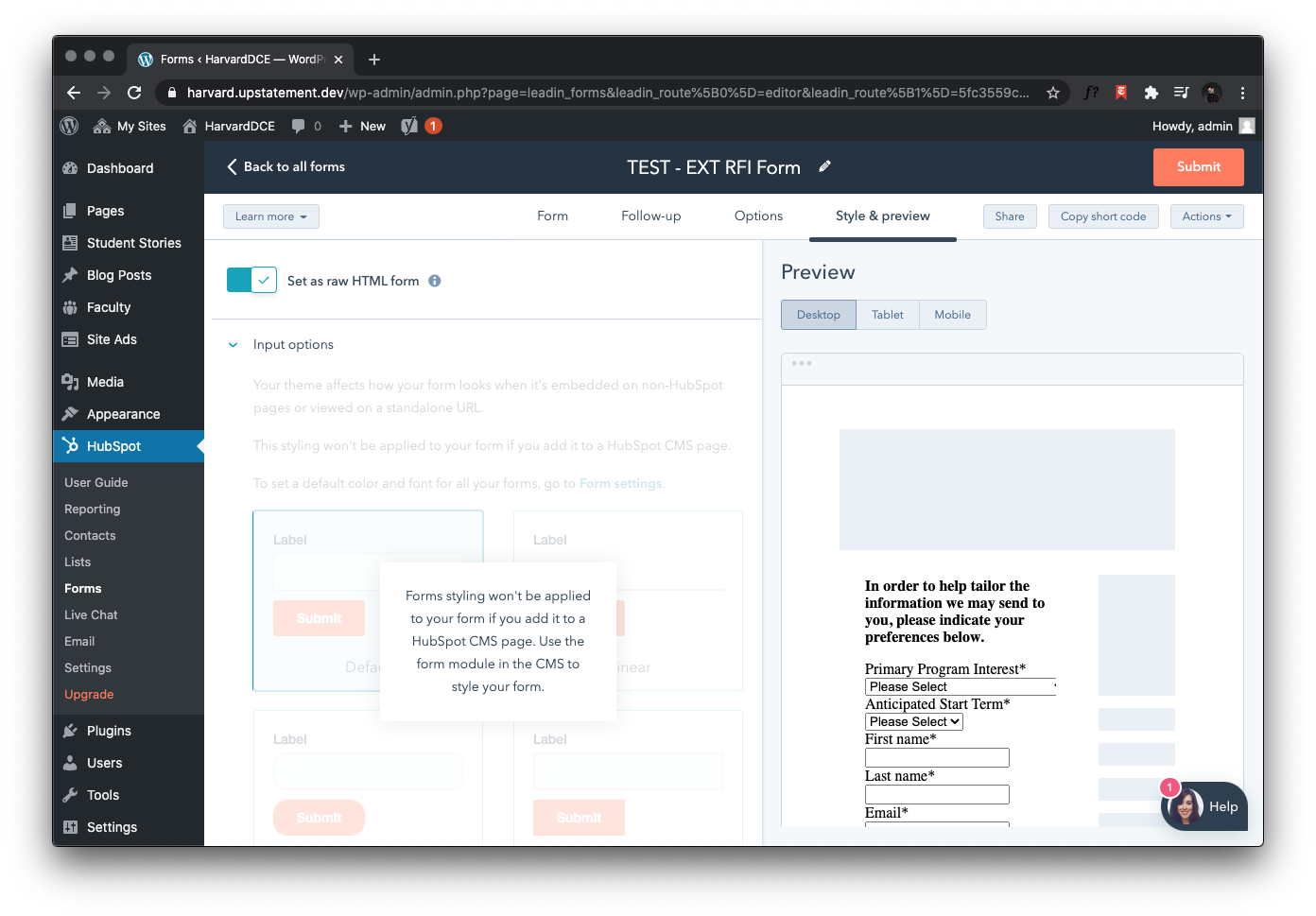
- This will take you to the form edit page. From here, click on the Style & preview tab. Make sure the Set as raw HTML from has been toggled on.