Design Principles, Pattern Libraries, and Style Guides– oh my!
- Design Principles – Design principles are fundamental pieces of advice for you to make easy-to-use, pleasurable designs that fit into your design language.
- Pattern Libraries – reusable building blocks, such as UI modules. See the Page Blocks page to discover patterns.
- Style Guides – Guidelines that inform an editor, designer, or media specialist of our DCE aesthetic, our constraints on our UI modules, photography selections, and approved color pallets, etc.
Knowing all those terms, let’s look at what a Design System means as a whole:

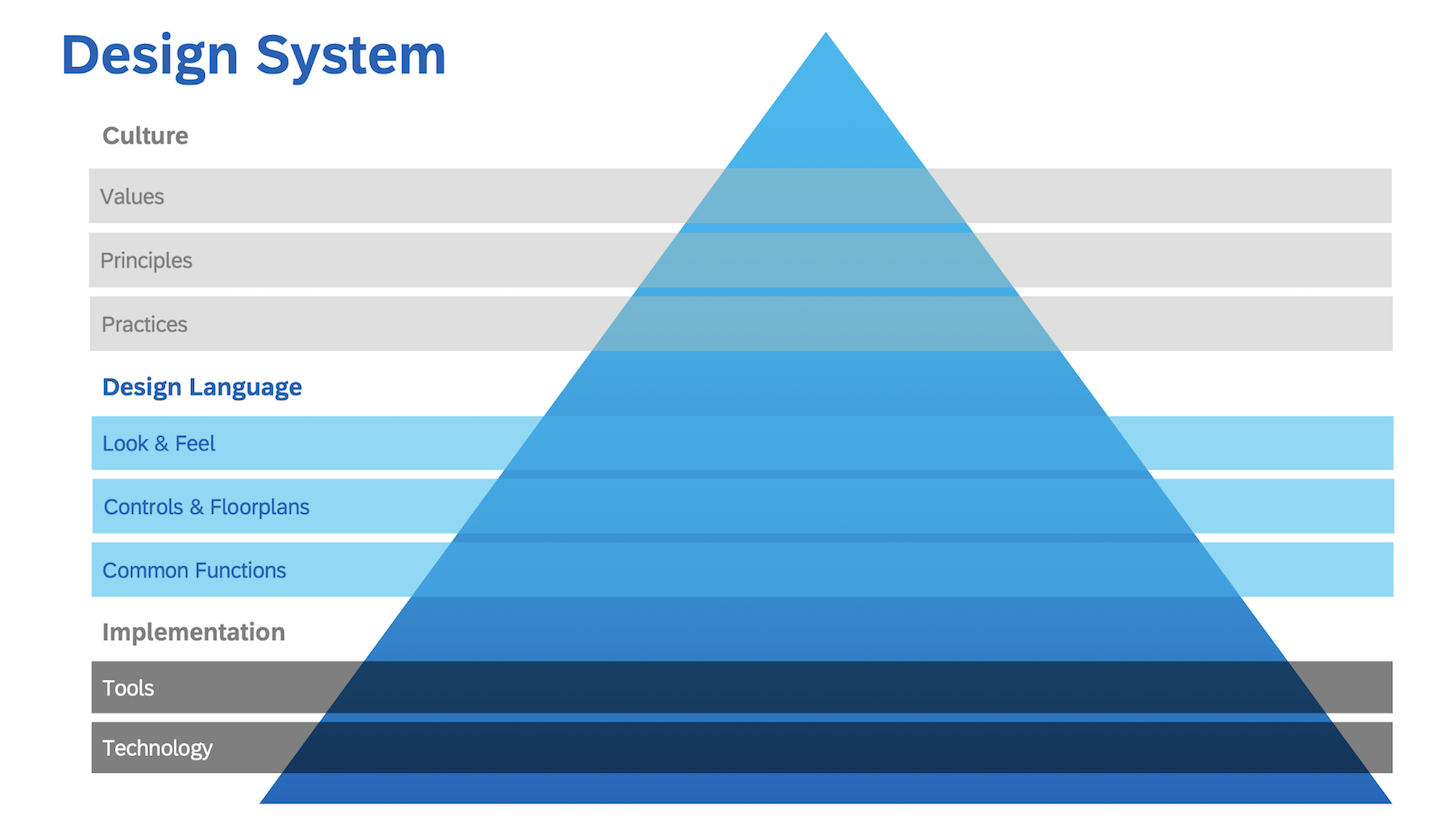
- Your Design Language (in image above) is the core of the Design System— a shared resource that teams use when they design or think about interfaces.
- This microsite, docs.dce.harvard.edu, is our online Design System – which will be referenced as Docs Design System.
Now that DCE has recently completed a UI/UX audit with Upstatment, they have helped us categorize these visual design elements. We’ve established a toolbox for everyone who worked on the refresh in this UI/UX Guidelines section. So, when a new member joins our team, or an external vendor works with us, all they need is this toolbox, and they are set to maintain consistency.
Check out the links to the left for more information on our Docs Design System when it comes to our Design Principles, Pattern Libraries, and Style Guides

